위 이미지를 클릭하시면 인터넷으로 바로 문제를 풀어 보실수 있습니다.
(해설, 모의고사, 오답노트, 워드, 컴활, 정보처리 상설검정 프로그램 기능 포함)
전자문제집 CBT란?
종이 문제집이 아닌 인터넷으로 문제를 풀고 자동으로 채점하며 모의고사, 오답 노트, 해설까지 제공하는
무료 기출문제 학습 프로그램으로 실제 상설검정에서 사용하는 OMR 형식의 CBT를 제공합니다.
최신 웹디자인기능사 필기 기출문제(해설) : [다운로드]
웹디자인기능사 필기 기출문제(해설) 및 전자문제집 CBT 2015년10월10일[5회]| 1. | 유채색에서 볼 수 있는 대비로 연속대비라고도 하며, 잔상 효과와 가장 밀접한 관련이 있는 것은? |
정답 : [2]☜ 블럭 설정하면 보임
정답률 : 76%
| | <문제 해설>
-색상대비 : 명도와 채도가 비슷한 두 가지 이상의 색이 인접해 있을 때 서로 영향을 받아 색상의 차이가 커 보이는 현상이다.
-계시대비 : 색상을 보고 일정한 시간 후에 느껴지는 대비 효과로 계속대비라고도 한다. 일종의 소극적 잔상 효과이다.
-채도대비 : 명도는 비슷하지만 채도가 다른 두 색이 서로 영향을 받아 채도 차이가 나는 현상, 채도가 높은 색이 채도가 더 높아보인다.
-명도대비 : 명도가 다른 두색이 서로 영향을 받아 명도가 다르게 느껴지는 현상.
연속대비 = 계시대비 |
|

정답 : [3]☜ 블럭 설정하면 보임
정답률 : 94%
| | <문제 해설>
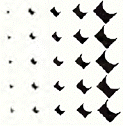
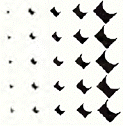
점점 커지면서 오른쪽에 복사 되기에 팽창(커지다) 이동(움직이다) 팽창 이동 패턴이 맞습니다.
1. 반사운용: 좌우반전이나 상하반전이여야 하는데 좌측의 모양과 우측 모양이 좌우 상하 반전 없음
2. 회전운용 : 좌측의 모양과 우측 모양이 각도 변화 없음
4. 조화패턴 : 조화 : 다양성을 유지한 상태에서의 어울림의 의미가 강하다. 색깔이 다양하거나 모양이 다양하지 않음
[해설작성자 : 꼼꼼한 분석가] |
|
| 3. | 기계화와 대량 생산에 의한 생활 용품의 품질 저하에 반대하여 월리엄 모리스를 중심으로 영국에서 일어난 것은? |
정답 : [3]☜ 블럭 설정하면 보임
정답률 : 88%
| | <문제 해설>
미술공예운동 = 윌리엄 모리스를 중심으로 기계화반대 |
|
| 4. | 다음 색체계열 중 피를 많이 보는 수술실과 같은 공간에 가장 알맞은 것은? |
정답 : [3]☜ 블럭 설정하면 보임
정답률 : 90%
| | <문제 해설>
수술실은 빨간색의 계시대비 색이 녹색이므로 수술실은 녹색 계열이 가장 적합합니다.
[해설작성자 : 갈데까지가자] |
|
정답 : [4]☜ 블럭 설정하면 보임
정답률 : 76%
| | <문제 해설>
검은색, 쥐색, 밤색, 쑥색처럼 어떤 사물의 이름을 빗대어서 붙인 색깔의 이름.
[해설작성자 : gh92]
살구색,밤색,레몬색은 식물에서 유래된 관용색명이고 상아색은 코끼리 상아로 동물에서 유래된 관용색명
[해설작성자 : z130] |
|
| 6. | 태양광선이 투사되는 위치에 프리즘을 놓아 굴절된 광선을 스크린에 투사하여 나타난 여러 가지 색의 띠를 무엇이라 하는가? |
정답 : [3]☜ 블럭 설정하면 보임
정답률 : 94%
|
| 7. | 다음 중 나머지 세 가지와 성격이 다른 디자인 분야는? |
정답 : [1]☜ 블럭 설정하면 보임
정답률 : 82%
| | <문제 해설>
인테리어 디자인은 3차원 환경 디지인에 속하고, 나머지는 2차원 시각 디자인에 속합니다.
[해설작성자 : 갈데까지가자] |
|
| 8. | 선(Line)에 대한 설명으로 잘못된 것은? |
| 가. | 유기적인 선은 정확하고 긴장되며 기계적인 느낌을 준다. |
| 나. | 수직선은 세로로 된 선으로 숭고한 느낌을 준다. |
| 다. | 수평선은 가로로 된 선으로 편안한 느낌을 준다. |
| 라. | 사선은 비스듬한 선으로 동적인 움직임과 불안한 느낌을 준다. |
정답 : [1]☜ 블럭 설정하면 보임
정답률 : 81%
| | <문제 해설>
유기적인 선: 부드러움,자유스러움
[해설작성자 : 지은] |
|
| 9. | 시각적 질감의 예로 성격이 다른 하나는? |
정답 : [3]☜ 블럭 설정하면 보임
정답률 : 75%
| | <문제 해설>
대리석 무늬는 자연적 질감을,
사진의 망점, 인쇄상의 스크린 톤, 모니터의 주사선은 기계적 질감에 속함
[해설작성자 : 갈데까지가자] |
|
| 10. | 체계적인 국가 정책을 기반으로 공학적이며, 기능적인 디자인이 특징인 국가는? |
정답 : [4]☜ 블럭 설정하면 보임
정답률 : 81%
| | <문제 해설>
바우하우스와 관련된 문제로 생각이 됩니다.
[해설작성자 : 프론너엔드하나일] |
|

정답 : [2]☜ 블럭 설정하면 보임
정답률 : 93%
| | <문제 해설>
주어진 길이를 가장 이상적으로 나누는 비로 근사값이 약 1.618인 무리수를 황금비라 하죠
[해설작성자 : 갈데까지가자] |
|
| 12. | 망막에 다른 색광이 자극하여 혼합되는 현상으로 색 점이 서로 가깝게 있어 명도와 채도가 떨어지지 않는 혼합 방식은? |
정답 : [2]☜ 블럭 설정하면 보임
정답률 : 63%
| | <문제 해설>
-병치혼합 : 선이나 점이 조밀하게 교차, 나열되었을 때 마치 인접한 색과 혼합된 것처럼 보이는 현상 |
|
| 13. | 음에서도 색을 느낄 수 있는데 이 현상을 무엇이라 하는가? |
정답 : [3]☜ 블럭 설정하면 보임
정답률 : 70%
| | <문제 해설>
색청(色聽 coloured hearing) :음(音)에 의해서 본래의 청각 외에 특정한 색채 감각이 일어나는 현상.청(聽)자가 '들을 청' 자이다.
[해설작성자 : 펭구] |
|
| 14. | 게슈탈트(Gestalt)의 형태에 관한 시각 기본 법칙에 해당 되지 않는 것은? |
정답 : [1]☜ 블럭 설정하면 보임
정답률 : 74%
| | <문제 해설>
게슈탈트의 7가지 법칙
폐쇄성
유사성
근접성
연속성
단순성
공동운명
대칭
[해설작성자 : 고양이군요] |
|
| 15. | 다음 중 2차원 디자인에 포함되지 않는 것은? |
정답 : [3]☜ 블럭 설정하면 보임
정답률 : 82%
| | <문제 해설>
애니메이션은 3차원 디자인에 속함
[해설작성자 : 갈데까지가자] |
|
| 16. | 굿 디자인(Good Design)의 조건으로 옳은 것은? |
정답 : [3]☜ 블럭 설정하면 보임
정답률 : 81%
| | <문제 해설>
굿 디자인의 조건 : 합목적성, 심미성, 독창성, 경제성
[해설작성자 : 갈데까지가자] |
|
| 17. | 먼셀의 무채색 11단계 중 중간 명도에 해당하는 단계는? |
정답 : [2]☜ 블럭 설정하면 보임
정답률 : 81%
| | <문제 해설>
힌트:11단계의 중심 5를 기준으로 3단계
[해설작성자 : 고양이군요] |
|
| 18. | 디자인 원리 중 균형(balance)에 해당하지 않는 것은? |
정답 : [3]☜ 블럭 설정하면 보임
정답률 : 63%
| | <문제 해설>
변화가 있는 율동은 비균형(unbalance) 임.
[해설작성자 : 김동현]
율동은 리듬에 해당된다. |
|
| 19. | 다음 중 색채 계획상 유의할 점으로 관련성이 가장 적은 것은? |
정답 : [4]☜ 블럭 설정하면 보임
정답률 : 86%
| | <문제 해설>
색채 계획상 유의할 점 : 안정성, 경제성, 심미성, 사회성
[해설작성자 : 갈데까지가자] |
|
| 20. | "디자인대상이 되는 것은 모두가 실용적으로 사용할 수 있는 것이다"에 해당하는 디자인의 조건으로 가장 옳은 것은? |
정답 : [3]☜ 블럭 설정하면 보임
정답률 : 84%
| | <문제 해설>
1.합목적성
· 목적에 맞는 기능성
· 실용성, 합리적, 객관적, 과학적
· 디자인의 1차 조건
2.심미성
· 아름다움을 느끼는 미의식
· 감성적, 비합리적, 주관적, 개인적, 유행성
3.독창성
· 차별성, 창조적 아이디어, 리디자인
4.경제성
· 최소의 비용으로 최대의 효과
5.질서성
· 디자인의 4대 조건의 조화
· 합리성과 비합리성, 기능성과 심미성의 조화
[해설작성자 : 0] |
|
| 21. | HTML 문서에 자바스크립트를 삽입하는 방법으로 틀린 것은? |
| 가. | HTML 문서의<head>나, <body>태그(tag) 사이에 소스를 직접 입력한다. |
| 나. | 자바스크립트 소스를 확장자 .js인 외부 파일로 저장하여 불러온다. |
| 다. | 소스가 길어질 경우 함수로 이름을 지정해 호출하여 사용한다. |
| 라. | HTML 문서의 태그 내에 애플릿과 함께 사용한다. |
정답 : [4]☜ 블럭 설정하면 보임
정답률 : 63%
| | <문제 해설>
자바 애플릿은 Java 기반의 리치 인터넷 애플리케이션으로, HTML5에서는 폐지되었으며 대신 embed 태그를 쓴다
출처 by 나무위키
[해설작성자 : Han] |
|
| 22. | 다음 인터넷 검색엔진 중 주제별 검색에 의한 1 기법을 사용하지 않는 것은? |
정답 : [3]☜ 블럭 설정하면 보임
정답률 : 88%
|

정답 : [4]☜ 블럭 설정하면 보임
정답률 : 54%
| | <문제 해설>
CSS(Cascading Style sheet):웹페이지의 외형을 제어하기 위한 언어 글꼴, 색상, 크기, 정렬방식등을 미리지정 필요한곳에 적용
DHTML(Dynamic HTML):웹문서를 기술하기 위한 국제표준언어, HTML단점개선, HTML,CSS,Java Script를조합해 대화형 웹페이지제작
XHTML(eXtensible Hypertext Markup Language) : 웹문서를 기술하기 위한 국제표준언어, XML규칙을 따르면서 HTML과도 호환되도록 새롭게 만든 마크업 언어, HTML에 비해 엄격한 문법을 가진다.
[해설작성자 : ♥합격최뽀송♥]
SOAP은 HTTP,HTTPS,SMTP 등을 통해 XML기반의 메시지를 네트워크 상에서 교환하는 프로토콜으로 웹서비스에서 기본적인 메시지를 전달하는 기반이 된다.
[해설작성자 : 문또] |
|
| 24. | HTML 문서를 구성하는 태그 중 본문을 나타내는 것은? |
정답 : [3]☜ 블럭 설정하면 보임
정답률 : 90%
| | <문제 해설>
HTML 문서에서
HTML 문서 전체 : <HTML></HTML>
HTML 머리말 : <HEAD></HEAD>
HTML 제목 : <TITLE></TITLE>
HTML 본문 : <BODY></BODY>
[해설작성자 : 갈데까지가자] |
|

정답 : [1]☜ 블럭 설정하면 보임
정답률 : 56%
| | <문제 해설>
bug(버그) : 컴퓨터 프로그램이나 시스템의 착오. 또는 시스템 오동작의 원인이 되는 프로그램의 잘못.
crawler(크롤러) : 웹상의 다양한 정보를 자동으로 검색하고 색인하기 위해 검색 엔진을 운영하는 사이트에서 사용하는 소프트웨어. 검색봇의 기초
robot(로봇) : 복잡한 임무를 스스로 수행할 수 있는 기계
robot(로봇)의 다른 의미 : crawler와 같은 뜻으로 자동으로 웹사이트 정보를 수집하는 기계를 뜻함
worm(웜) : 주로 네트워크에서 연속적인 복사 기능을 수행함으로써 자가 증식하는 프로그램
worm(웜) 바이러스 : 주로 네트워크에서 연속적인 복사 기능을 수행함으로써 자가 증식해 기억장치를 소모하거나 저장된 데이터를 파괴하는 프로그램
[해설작성자 : skcho] |
|
| 26. | 자바스크립트 언어의 기본적인 특성으로 틀린 것은? |
| 나. | 변수 이름에 공백 문자를 사용할 수 있다. |
| 다. | 하나의 명령문이 끝나면, 세미콜론(;)을 기술한다. |
| 라. | 변수 이름은 반드시 영문자 또는 밑줄(_)로 시작해야 한다. |
정답 : [2]☜ 블럭 설정하면 보임
정답률 : 65%
| | <문제 해설>
자바스트립트 변수명
- 대소문자 구별
- 변수명에 스페이스, 콤마, 물음표, 인용부호 사용불가
- 예약어는 변수명으로 사용불가
- 하나의 명령문이 끝나면 세미콜론 기술
[해설작성자 : 줄란] |
|
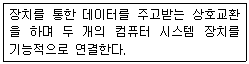
| 27. | 인터넷 서비스의 종류에 해당하지 않는 것은? |
정답 : [4]☜ 블럭 설정하면 보임
정답률 : 75%
| | <문제 해설>
허브는 네트워크에 다수의 시스템을 연결할 때 사용된다
[해설작성자 : gh92] |
|
| 28. | OSI 7계층 구조를 하위 계층부터 상위 계층까지 순서대로 나열한 것은? |
| 가. | 물리계층→데이터 링크계층→세션계층→네트워크계층→전송계층→응용계층→표현계층 |
| 나. | 물리계층→데이터 링크계층→네트워크계층→전송계층→세션계층→응용계층→표현계층 |
| 다. | 물리계층→데이터 링크계층→네트워크계층→전송계층→세션계층→표현계층→응용계층 |
| 라. | 전송계층→물리계층→데이터 링크계층→네트워크계층→세션계층→표현계층→응용계층 |
정답 : [3]☜ 블럭 설정하면 보임
정답률 : 69%
| | <문제 해설>
물리계층→데이터 링크계층→네트워크계층→전송계층→세션계층→표현계층→응용계층
[해설작성자 : comcbt.com 이용자]
물데네전세표응
[해설작성자 : 굳] |
|
| 29. | 최상위 도메인 edu와 동일한 성격을 갖는 서브 도메인의 이름은? |
정답 : [1]☜ 블럭 설정하면 보임
정답률 : 67%
| | <문제 해설>
ac : 교육기관/대학(원)
go : 정부기관이나 공공기관
or : 비영리기관
re : 연구소나 연구단체 |
|
| 30. | 인터넷의 발전을 시대 순으로 옳게 나열한 것은? |
| 가. | ARPANET→NSFNET→TCP/IP 표준→WWW |
| 나. | ARPANET→TCP/IP 표준→NSFNET→WWW |
| 다. | TCP/IP 표준→ARPANET→NSFNET→WWW |
| 라. | TCP/IP 표준→NSFNET→ARPANET→WWW |
정답 : [2]☜ 블럭 설정하면 보임
정답률 : 46%
| | <문제 해설>
NSFNET(국가 주도의 교육.학술,연구 용으로 한정하여 미국에서 보급된 인터넷망:상업용 인터넷망의 초석이 되었다)
[해설작성자 : 고양이군요.]
ARPANET:1969년
TCP/IP:1983년
NSFNET:1986년
WWW:1989~1990년
[해설작성자 : Han] |
|
| 31. | 다음 중 웹(Web)에 대한 설명으로 틀린 것은? |
| 가. | 웹은 World Wide Web의 약자이다. |
| 나. | 하이퍼텍스트 자료들은 HTML이라는 언어를 통해 표현된다. |
| 라. | 문자 중심이며 동영상 자료는 전송이 불가하다. |
정답 : [4]☜ 블럭 설정하면 보임
정답률 : 87%
|
| 32. | VRML(Virtual Reality Modeling Language)에 관한 특징으로 틀린 것은? |
| 가. | 웹에서 사용되는 언어이므로 플랫폼에 독립적이다. |
| 나. | 3차원 공간을 표현하는 텍스트 파일로 데이터 전송시간이 길다. |
| 다. | 웹 관련 표준 언어를 수용할 수 있어 HTML 문서와 연계해서 사용할 수 있다. |
| 라. | 사이버 쇼핑몰을 만들거나 3차원 채팅 사이트, 가상학교 등의 제작이 가능하다. |
정답 : [2]☜ 블럭 설정하면 보임
정답률 : 50%
| | <문제 해설>
VRML은 텍스트파일 포멧이기 때문에gzip을 통해 압축이 잘되어 전송이 빠르다.
[해설작성자 : 고양이군요] |
|
| 33. | 다음 중 최초의 GUI 환경의 웹 브라우저는? |
정답 : [3]☜ 블럭 설정하면 보임
정답률 : 56%
| | <문제 해설>
모자이크는 당시 일반인들이 보유한 PC 주요 운영체제인 윈도, 매킨토시, 유닉스를 모두 지원한 최초의 오픈소스 브라우저이며, 모자이크가 발명됨에 따라 우리가 오늘날 많이 사용하는 웹브라우저가 개발됐고 일반인들이 쉽게 사용이 가능해졌다.
[해설작성자 : 똘복] |
|
| 34. | 비대칭 디지털 가입자 회선인 ADSL에 대한 설명으로 틀린 것은? |
| 가. | Asymmetric Digital Subscriber Line의 약자로 미국 '벨코어'사에서 개발한 기술이다. |
| 나. | 고속 데이터 통신과 일반 전화를 동시에 이용할 수 있지만 데이터 통신 속도가 절반으로 떨어지게 된다. |
| 다. | ADSL은 가입자와 전화국 간의 데이터 교환 속도가 서로 다르다. |
| 라. | 하나의 회선으로 데이터 통신과 일반전화의 이용이 가능하다. |
정답 : [2]☜ 블럭 설정하면 보임
정답률 : 54%
| | <문제 해설>
[통신망의 종류]
ADSL : 일반 전화선을 사용하면서도 고속 데이터 전송을 지원하는 기술
음성통화를 하면서도 속도의 변화 없이 데이터 통신이 가능
ADSL - 전화교환기를 거치지 않고 ATM 초고속망에 연결하여 고속의 서비스를 제공
VDSL - ADSL과 달리 VOD, 멀티미디어, 원격교육 등의 대용량 데이터 처리에 적합
ISDN : 종합 정보통신망
음성을 비롯하여, 회상, 데이터 서비스 등을 제공해 주는 원거리 통합 정보 서비스
전화하면서 통신은 가능하지만 속도는 떨어짐
B-WLL : 광대역 무선 가입자망, 아파트 단지 등에서 사용
초고속 인터넷 가입자망을 무선으로 대체하려는 기술
|
|
| 35. | 인터넷 익스플로러에서 오늘 방문했던 사이트들을 확인하려면 표준단추모음(Standard Button Bar)에서 어떤 버튼을 사용해야 하는가? |
정답 : [2]☜ 블럭 설정하면 보임
정답률 : 89%
| | <문제 해설>
방문했던 사이트를 검색하려면
익스플로러에서는 검색기록확인
크롬에서는 방문기록을 확인하면 되므로
기록이 정답입니다.
[해설작성자 : comcbt.com 이용자]
*참고
사실 메뉴버튼을 의미한다면 기록이라는 버튼은 최신 브라우저에서는 없으며 구버전에 당시버전에 기록으로 되어 있었나봅니다.
[해설작성자 : 프론트엔드하나일] |
|
| 36. | 다음 중 웹 페이지 저작도구로 가장 알맞은 것은? |
| 다. | 3D 스튜디오 맥스(3D Studio MAX) |
정답 : [1]☜ 블럭 설정하면 보임
정답률 : 83%
| | <문제 해설>
웹 페이지 저작도구 : 드림위버, 나모웹에디터 프론트페이지 등..
[해설작성자 : 갈데까지가자] |
|
| 37. | 전자우편(e-mail)을 전송할 때 사용되는 프로토콜은? |
정답 : [2]☜ 블럭 설정하면 보임
정답률 : 82%
| | <문제 해설>
인터넷에서 전자 메일 전송은 SMTP(Simple Mail Transfer Protocol)를 지원하는 호스트 사이에 이루어지며, SMTP 호스트는 SMTP 명령과 그에 따른 응답 과정을 반복해 메일을 전송한다.
메일을 보내는 과정은 절차상 세 단계로 구분할 수 있다. 먼저 연결 설정 단계에서는 SMTP 클라이언트가 TCP를 이용해 SMTP 서버와 세션을 설정한다. 연결 설정이 완료되면 SMTP 서버에 메일을 보내는 데이터 전송 단계를 진행할 수 있다. 이 단계에서 송신자의 메일 주소, 수신자의 메일 주소, 메일 제목 등과 같은 헤더 정보를 포함하여 메일의 전체 내용이 순차적으로 전송된다. 마지막으로 메일 전송을 완료하면 TCP 연결을 종료하는 연결 해제 단계가 진행되고, SMTP 세션이 종료된다.
[네이버 지식백과] SMTP (데이터 통신과 컴퓨터 네트워크, 2013. 9. 10., 박기현)
[해설작성자 : ..] |
|
| 38. | HTML 문서에서 하이퍼링크 설정 시 새로운 창 을 열어 문서를 연결하는 속성을 지정하고자 한다. ①에 들어갈 옵션으로 옳은 것은? |

정답 : [4]☜ 블럭 설정하면 보임
정답률 : 74%
| | <문제 해설>
_self : 현재의 문서가 있는 창을 링크
_parent : 현재 프레임의 상위 프레임을 링크
_top : 현재 프레임의 최상위 프레임을 링크
_blank : 새로운 창에 링크 |
|
| 39. | HTML을 이용한 웹페이지 제작에 대한 설명으로 틀린 것은? |
| 나. | 다양한 멀티미디어 포맷의 파일을 연결시킬 수 있다. |
| 다. | 하나의 그림에는 하나의 문서나 사이트만을 연결할 수 있다. |
| 라. | 위지위그(WYSIWYG) 방식은 직접 코드를 입력하지 않아도 웹페이지 구성이 가능하다. |
정답 : [3]☜ 블럭 설정하면 보임
정답률 : 63%
| | <문제 해설>
Map area로 영역을 구분지어서 각 구역마다 링크를 걸 수 있다
[해설작성자 : 졍]
위지위그(what you see is what you get: 컴퓨터 화면에 표시한 대로 인쇄가 되게 하는 문서 작성 장치)
[해설작성자 : 옹] |
|
| 40. | 자바 스크립트 내에서 사용되는 String 객체에 대한 설명으로 틀린 것은?(문제 오류로 여기서는 기존 정답인 3번을 누르면 정답 처리 됩니다. 자세한 내용은 해설을 참고하세요.) |
| 가. | repIace() - 임의의 문자열에서 지정한 문자를 다른 문자로 변경한다. |
| 나. | match() - 임의의 문자열에서 지정한 문자가 나타나는 첫 번째 위치 값을 반환한다. |
| 다. | split() - 지정한 문자열을 검색하여 해당 문자열을 반환한다. |
| 라. | toUpperCase() - 문자열에 존재하는 소문자를 모두 대문자로 변환하여 반환한다. |
정답 : [3]☜ 블럭 설정하면 보임
정답률 : 71%
| | <문제 해설>
split() : 특정구분자로 문자열을 반환한다.
[해설작성자 : codud]
repIace() --> replace(a,b) - 오타주의. 최초의 a를 b로 변환한다.
match() 첫번째 위치값이 아니라 최초의 문자를 반환한다.
split() 지정한 문자열을 기준으로 배열을 반환한다.
toUpperCase() 모든 문자열의 소문자를 대문자로 변환한다.
[해설작성자 : 조애나]
[관리자 입니다.
match()의 반환값은 정확하게 표현하면
정규표현식 패턴과 일치하는 문자열들을 담고 있는 배열을 리턴합니다
없을 경우 NULL을 반환합니다.
따라서 2번도 틀렸다고 볼수 있겠네요] |
|
| 41. | 물체 경계면의 픽셀을 물체의 색상과 배경의 색상을 혼합해서 표현하여 경계면이 부드럽게 보이도록 하는 기법은? |
정답 : [1]☜ 블럭 설정하면 보임
정답률 : 72%
| | <문제 해설>
2.디더링 :요구된 색상의 사용이 불가능할 때, 다른 색상들을 섞어서 비슷한 색상을 내기 위해 컴퓨터 프로그램에 의해 시도되는 것
3.블랜딩 : 혼합하는 것
4.컴퍼지팅 : 이미지를 합성하는 과정
[해설작성자 : codud] |
|
| 42. | 홈페이지의 해당 컨셉(concept)을 이끌어 내기 위해 종이에 최대한 많이 그려 봄으로써 여러 가지 구성을 만들어 보는 디자인 실무의 초기 작업은? |
정답 : [4]☜ 블럭 설정하면 보임
정답률 : 82%
|
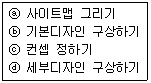
| 43. | 다음은 웹디자인 프로세스의 각 단계이다. 순서대로 옳게 나열한 것은? |

정답 : [4]☜ 블럭 설정하면 보임
정답률 : 58%
| | <문제 해설>
여러번 출제가 되곤 하는 문제입니다.
컨셉 정하기 - 사이트맵 그리기 - 기본 디자인 구상 - 세부 디자인 구상
[해설작성자 : 웹디짱짱] |
|

정답 : [4]☜ 블럭 설정하면 보임
정답률 : 86%
| | <문제 해설>
1. 인형이용 2.지점토, 찰흙이용 3.모션캡쳐와 유사하다 보면 되겠다.
[해설작성자 : 외인] |
|
| 45. | 다음 중 웹페이지 제작 방법에 대한 설명으로 틀린 것은? |
| 가. | 메모장과 같은 일반적인 에디터를 사용하여 직접코딩 한다. |
| 나. | 워드프로세서를 사용하여 작성 후 HTML로 변환 사용 한다. |
| 다. | 코딩 방식의 웹 에디터인 나모웹에디터로 제작한다. |
| 라. | 위지위그(WYSIWYG)방식의 웹 에디터인 드림위버로 제작한다. |
정답 : [3]☜ 블럭 설정하면 보임
정답률 : 39%
| | <문제 해설>
나모 웹에디터는 위지위그 방식의 소프트웨어
[해설작성자 : 갈데까지가자] |
|
| 46. | 웹 페이지를 제작할 때 사용되는 웹 에디터로 옳은 것은? |
정답 : [4]☜ 블럭 설정하면 보임
정답률 : 71%
| | <문제 해설>
사실 이문제의 답은 플래시도 웹에디터의 기능을 가지고 있다는 점에서 웹에디터로 분류해야 한다고 봅니다.
한때 플래시로 홈페이지 제작의 붐이일 정도로 많이 사용했던 프로그램입니다.
해당 문제에서 프론트페이지는 웹에디터가 분명하지만 출제자의 의도는 플래시를 애니메이션 제작툴로만 생각한 듯 합니다.
플래시는 애니메이션제작 뿐만 아니라 웹에디터 로서의 기능도 가졌다고 주장하는 바입니다.
[해설작성자 : 프론트엔더하나일] |
|
| 47. | 웹페이지에서 사용되는 이미지 파일 포맷으로 가장 거리가 먼 것은? |
정답 : [3]☜ 블럭 설정하면 보임
정답률 : 85%
| | <문제 해설>
TIFF : 인쇄를 목적으로 하는 용도로 쓰임. 무손실 압축.
[해설작성자 : grace] |
|
| 48. | 래스터 이미지(raster image)에 대한 설명으로 틀린 것은? |
| 나. | 비트맵 이미지를 래스터 이미지라고 한다. |
| 다. | 일러스트레이터에서 주로 사용되는 이미지 형식이다. |
| 라. | 디지털 카메라로 찍은 이미지는 래스터 이 미지이다. |
정답 : [3]☜ 블럭 설정하면 보임
정답률 : 69%
| | <문제 해설>
3.일러스트레이터에서 주로 사용되는 형식은 백터 형식이다.
[해설작성자 : 베니송] |
|
| 49. | 웹 그래픽 제작 단계 중 색상(Color) 선택 단계의 작업에 해당하는 것은? |
| 가. | 컴퓨터가 제공하는 여러 가지 기능의 효율적 사용에 대해 연구한다. |
| 나. | 이미지의 합성 과정을 통하여 의도한 이미지로 변형한다. |
| 다. | 표현하고자 하는 색상들은 색 혼합이나 색상, 명도, 채도들을 원하는 대로 조절할 수 있고, 색상을 다양하게 사용할 수 있다. |
| 라. | 이미지가 선택되면 도구의 기능을 사용하여 축소나 확대 반복, 회전들을 화면상에 제공하며, 이미지를 표현하기 위해 그래픽스 메뉴를 선택한다. |
정답 : [3]☜ 블럭 설정하면 보임
정답률 : 82%
|
| 50. | 일반적인 애니메이션 제작과정으로 옳은 것은? |
정답 : [3]☜ 블럭 설정하면 보임
정답률 : 75%
| | <문제 해설>
기획→스토리보드→제작→음향→레코딩 |
|
| 51. | 키 프레임 방식의 애니메이션에 대한 설명으로 옳은 것은? |
| 가. | 정해진 시간에 한 컷, 한 컷을 보여주는 방식이다. |
| 나. | 움직임의 시작과 끝을 지정하고, 중간단계는 시스템에서 계산되어 자동으로 생성된다. |
| 다. | 정지화면을 연속적으로 빠르게 보여주어 움직임을 부여할 수 있다. |
| 라. | 보통 만화는 1초에 2~24컷, 영화나 광고는 1초에 80컷을 사용한다. |
정답 : [2]☜ 블럭 설정하면 보임
정답률 : 55%
| | <문제 해설>
1,3번은 프레임 방식
[해설작성자 : 흰콩맘] |
|
| 52. | 웹 그래픽 디자인은 효과적으로 웹 사용자에게 정보전달을 돕는 도구라고 할 수 있다. 다음 중 정보전달 역할로서의 웹디자인과 가장 거리가 먼 것은? |
정답 : [4]☜ 블럭 설정하면 보임
정답률 : 77%
| | <문제 해설>
정보전달의 역할을 수행한다는 것은 주간적인 내용보다는 객관적인 내용을 바탕으로 구성되어야 한다는 듯이며
개성적인 표현의 다양성은 주관적이기 때문에 오답입니다.
[해설작성자 : 프론트엔더하나일] |
|
| 53. | 미국 Boeing CAD 시스템을 개발하여 CAD 시대의 개막을 알렸으며, 컴퓨터 그래픽스의 단체 SIGGRAPH가 발족된 시대는? |
정답 : [2]☜ 블럭 설정하면 보임
정답률 : 47%
| | <문제 해설>
1세대(1946~1950말) : 에니악 발명, 진공관 컴퓨터를 통해 얻은 결과물이 바로 프린터로 출력됨
CRT에 의한 영상시대 개막, 프린터 플로터 시대
2세대(1950말~1960중반) : 컴퓨터 그래픽스 기반 구축, Whirlwind 군사용 시뮬레이션 컴퓨터 개발
컴퓨터 그래픽스 기반 구축기, CRT 사용의 시대, 벡터 스캔형 CRT 개발
라이트 팬을 이용한 스케치 패드 시스템, CAD 시스템의 소개
3세대(1960말~1970초) : MSI,논리회로소자가 집적회로로 대체 컴퓨터 부피 줄어듦
컴퓨터 그래픽스 대중화, 적용 확대 / CAD와 CAM도입, 만텔브로가 프랙탈 기술발표
4세대(1970중~1980말) : 개인용 컴퓨터(애플, IBM)등장 및 상용화, 컴퓨터 그래픽스 작업속도 향상
컴퓨터 그래픽스 전성기, 그래픽 아트의 발전, PC의 래스터 스캔 모니터 사용
5세대~현재 : 인공지능 시대, 인터넷 개인 홈페이지 대중화, 전자출판(DTP) 활성화, 뉴미디어 발전
LAN, ISDN 구축으로 네트워크를 통한 정보 활용도가 높아짐, CG이용 산업 발전
가상현실(VR) 사용, LED 개발, 플라스마 기술을 이용한 PDP 개발 |
|
| 54. | 웹 사이트 관련 용어에 대한 설명으로 틀린 것은? |
| 가. | 네비게이션 바 - 메뉴를 한곳에 모아놓은 그래픽 또는 문자열의 모음 |
| 나. | 사이트 메뉴 바 - 버튼을 눌러 메뉴를 나타내는 기능 |
| 다. | 라인 맵 - 이동 경로를 한 번에 보여주는 방식 |
| 라. | 디렉토리 - 주제나 항목별로 범주화하고, 계층적으로 구조화 시킨 것 |
정답 : [2]☜ 블럭 설정하면 보임
정답률 : 40%
| | <문제 해설>
사이트 메뉴 바는 버튼을 누르면 메뉴안에 사이드 메뉴가 나오는 기능
[해설작성자 : 김기군] |
|
| 55. | 3차원 캐릭터에서의 자연스러운 동작을 구현하는 애니메이션 기법으로 실제 생명체의 움직임을 추적하여 얻은 데이터를 모델링된 캐릭터에 적용하는 것은? |
정답 : [4]☜ 블럭 설정하면 보임
정답률 : 71%
| | <문제 해설>
Motion Capture
사물이나 사람의 움직임을 자이로스코프 센서를 이용해 디지털로 옮기는 기술을 말한다. 최근에는 영화에서 뿐만 아니라 병원에서는 환자의 보행 교정, 스포츠계에서는 선수의 자세 교정 등 군대ㆍ예능ㆍ스포츠ㆍ의료ㆍ로봇공학까지 많은 분야에서 적용되고 있다. 모션캡처의 방식에 따라 기계식ㆍ자기식ㆍ광학식 등으로 분류된다.
[네이버 지식백과] 모션캡처 (시사상식사전, pmg 지식엔진연구소)
[해설작성자 : qfqf] |
|
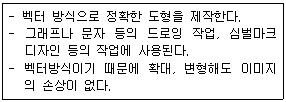
| 56. | 다음과 같은 특징을 가지고 있는 그래픽 틀은? |

정답 : [2]☜ 블럭 설정하면 보임
정답률 : 88%
|

정답 : [4]☜ 블럭 설정하면 보임
정답률 : 77%
| | <문제 해설>
캐드 : 설계도면이나 지형도 및 제품 디자인에 활용되는 기술
레이아웃 : 콘텐츠를 적절하게 배치시킨 구조 또는 형태를 웹 페이지의 레이아웃이라고 한다. |
|
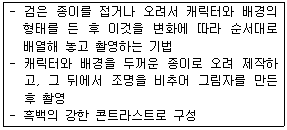
| 58. | 오려낸 그림을 2차원 평면상에서 한 프레임씩 움직이면서 촬영하는 스톱 애니메이션을 말한다. 클레이 애니메이션이나 인형 애니메이션과 비슷하지만 3차원이 아닌 2차원이라는 점에서 구분되는 애니메이션은? |
정답 : [4]☜ 블럭 설정하면 보임
정답률 : 62%
| | <문제 해설>
셀 애니메이션 : 초창기 만화영화 제작기법으로 투명한 필름을 이용하여 배경과 주인공을 분리하여 촬영하는 제작 기법
컷 아웃 애니메이션 : 종이 위에 형태를 그리고 잘라낸 다음 손으로 각각의 종이들을 직접 한장면씩 움직여가며 촬영하는 제작 기법 |
|
| 나. | HTML은 Hyper Text Marking Language의 약자이다. |
| 라. | HTML은 태그(Tag)로 구성되어 있다. |
정답 : [2]☜ 블럭 설정하면 보임
정답률 : 49%
| | <문제 해설>
2. HTML은 Hyper Text MarkUp Language의 약자이다.
[해설작성자 : 베니송] |
|
| 60. | 일반적인 좋은 웹사이트 레이아웃에 대한 설명으로 맞는 것은? |
| 가. | 메인페이지는 4~6개의 프레임으로 나누어 구성한다. |
| 나. | 정보의 중요성에 따라 폰트의 크기를 세분화한다. |
| 다. | 콘텐츠의 크기가 큰 것은 웹페이지 상단에 배치한다. |
| 라. | 웹사이트의 초기화면에는 사이트의 주제를 보여줄 수 있는 대용량의 이미지를 사용한다. |
정답 : [3]☜ 블럭 설정하면 보임
정답률 : 31%
| | <문제 해설>
아래와 같은 오류 신고가 있었습니다.
여러분들의 많은 의견 부탁 드립니다.
추후 여러분들의 의견을 반영하여 정답을 수정하도록 하겠습니다.
[오류 신고 내용]
국제비주얼강: 웹콘텐츠는 크기와 상관이 없으며, 중요성에 의해서 배치가 됩니다.
문제의 답은 2번 입니다.
[해설작성자 : 광주 국제 비주얼 강!!]
저도 2번이 답이라 생각합니다. 정보의 중요도에 따라 h1 , h2, h3 ... <p>등의 태그를 이용하게 되지요.
[해설작성자 : 외인]
저도 2번이 답인것같습니다, 중요성에
따라 폰트 크기가 중요한것같아요
[해설작성자 : 단천해]
[추가 오류 신고]
정답은 2번 입니다.
<h1>~<h6>태그의 경우 heading의 약자로 1번부터 6번까지 기술할 수 있으며 숫자가 높아질 수록 글씨 크기가 작아집니다.
W3C에서 <h1>은 가장 중요한 제목을, <h6>는 가장 중요하지 않은 머리글을 정의하라고 권고 하고 있습니다.
[해설작성자 : 멀미맛사탕]
[관리자 입니다.
다른 문제집 확인 가능한분 계시면 확인 부탁 드립니다.
신고시 출판사명까지 기제 부탁 드립니다.]
[오류신고 반론]
웹사이트 페이지는 시선이 상단에서 하단으로 흐르므로 무조건 큰콘텐츠를 상단에 배치하는것이 아니라 중요도가 높은 콘텐츠를 상단에 배치하도록 함
문제집 정답은 3번으로 되어있습니다
-영진닷컴 이기적 웹디자인 기능사 기출문제-
[해설작성자 : 뽀도리]
[오류신고 반론]
아무리 생각해도 3번은 틀린 답입니다. 3번이 정답이려면 '중요도'에 의해 배치되도록 적혀있어야 했고 3번에는 중요도가 아니라 '크기'이므로 3번이 답이 아니라 2번이 답인 것 같습니다.
[해설작성자 : 당떨어짐]
[오류신고 반론]
하지만 그렇다고 해서 2번도 그닥 맞는 답이라고 볼 수는 없을 것 같습니다.
세분화에 대한 정의가 없으니까요.
무분별한 세분화는 또 접근성을 떨어뜨립니다.
[해설작성자 : 지나가던 누군가]
[오류신고 반론]
전체적으로 정답에 가장 가까운 확률상으로 보자면 그래도 2번이 맞지 않을까요? 세분화에 대한 구체적인 기준이 없지만 그렇다고 해서 2번 보기가 무분별하게 세분화한다고 말하고 있는 것도 아니니까요. 그에 비해 3번은 콘텐츠의 중요도가 아닌 <크기가 큰 것은>이라고 딱 집어서 말하고 있기 때문에 2번이 가장 정답에 가깝다고 생각합니다.
[해설작성자 : 문제들이문제다] |
|
웹디자인기능사 필기 기출문제(해설) 및 CBT 2015년10월10일[5회]을 이용해 주셔서 감사합니다.
웹디자인기능사, 기출문제, 웹디자인, 디자인, 기능사, 필기, 기출문제, 전자문제집, CBT, 온라인, 모의테스트, 모의고사